Functions give you the power to create custom transformations on Hightouch Events. By writing Javascript code, you can easily modify event properties, validate fields, or enrich your event data!
Creating a function
To create a new function, navigate to Event Collection > Functions and click Create function.

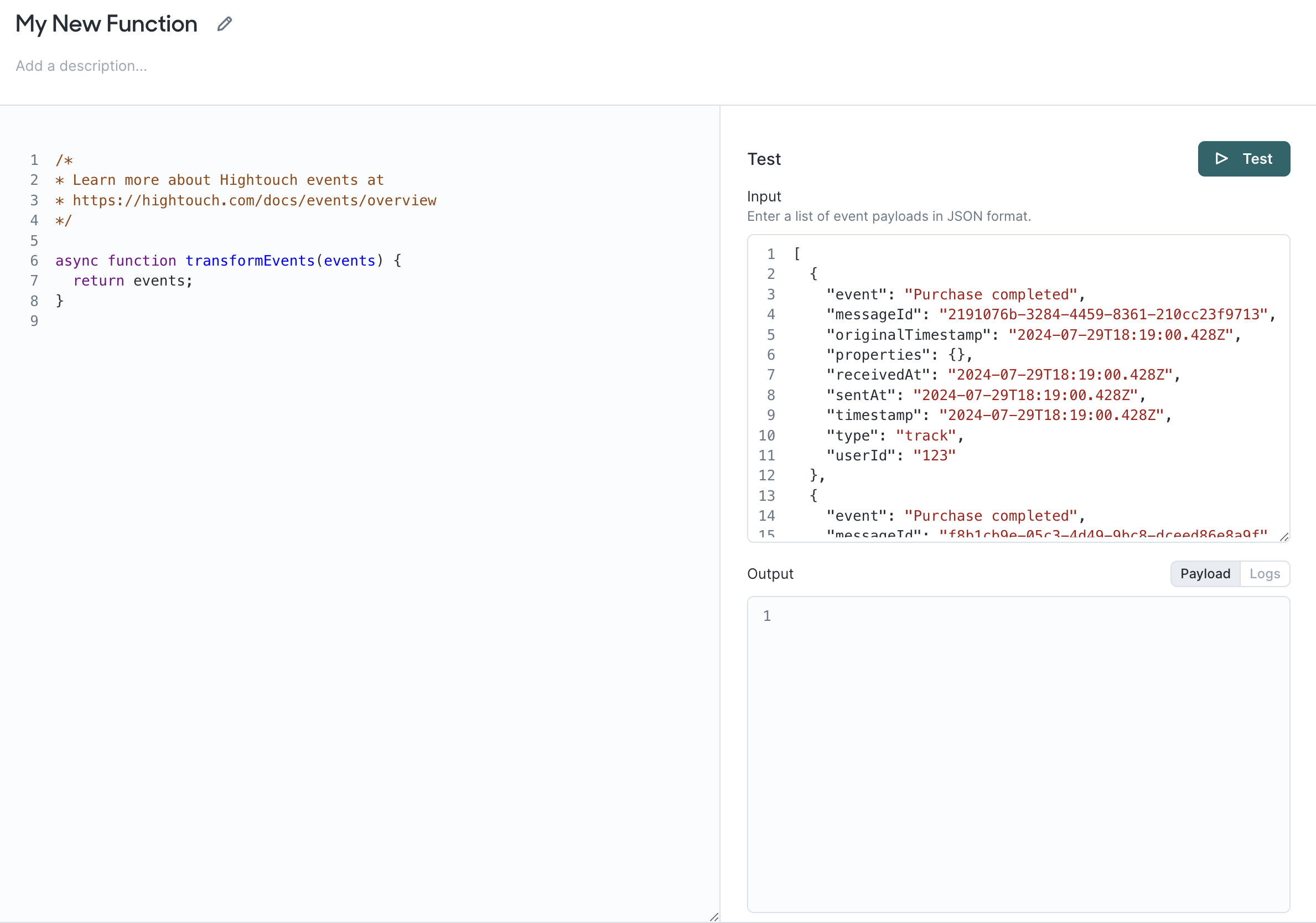
When you create a function, you’ll start with a default function definition, which you can edit to add custom transformation logic.
Some thing to keep in mind:
- All code must have a
transformEventsfunction definition, which receives a batch of events, and returns a batch of transformed events - Output events must conform to the core Hightouch Event spec
- Event batches can include multiple event types (so make sure to check
event.typeif you need to handle event types differently) - Batch sizes are variable based on sync volume and event size
- Functions time out after 5 sections of execution time
- Events can be filtered out by omitting them from the function return
Testing
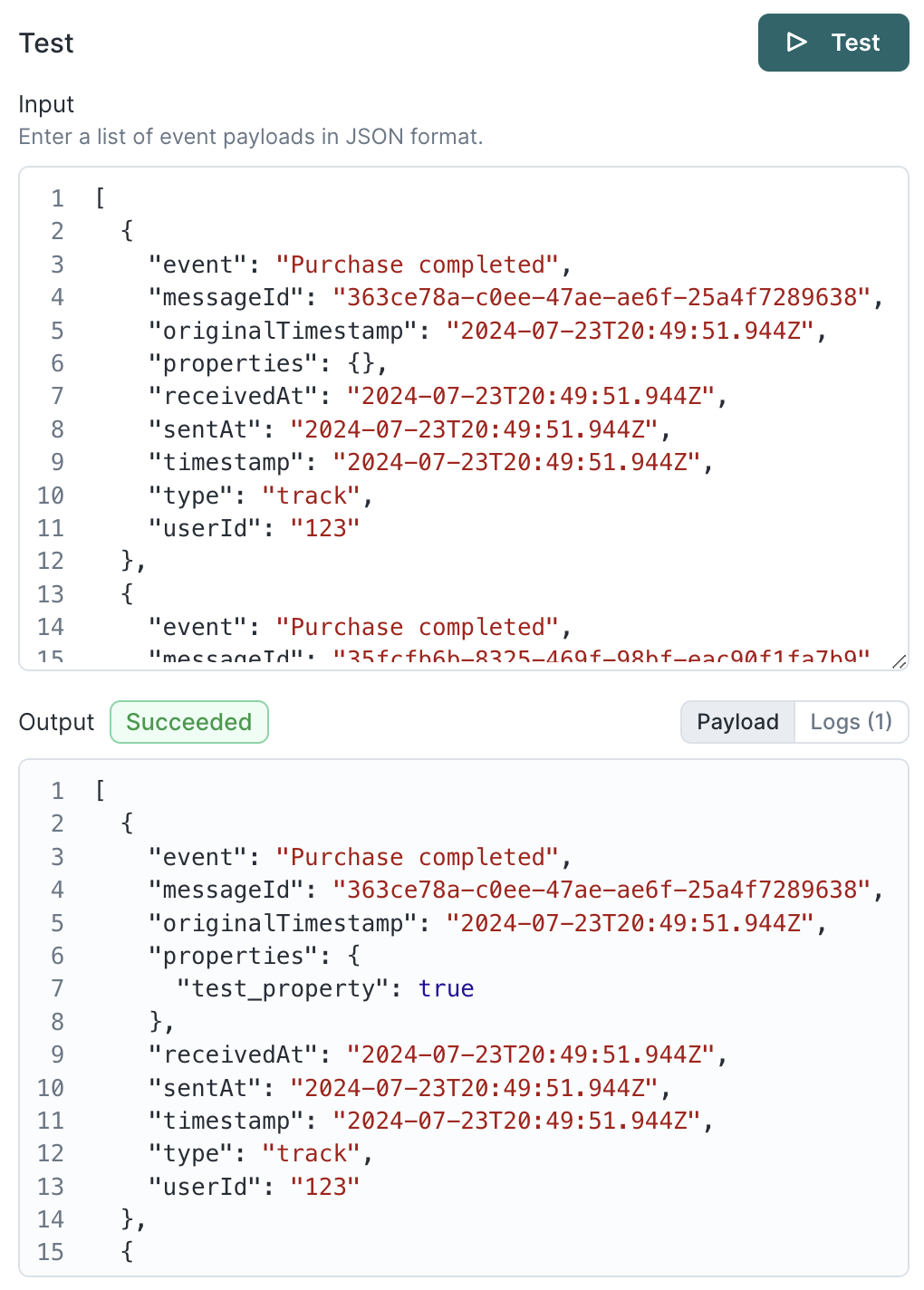
Test the function works as expected by using the test panel in the function code editor view.
Simply modify the input in the test panel, and hit Test. Results will be
displayed in the output panel, along with any console logs. If the function
errors during execution, the error and stack trace will be displayed.

Save & connect
To save a function, hit Save changes at the bottom of the code editor. Upon save, if the function is connected to any event syncs, the new function code will immediately be used.
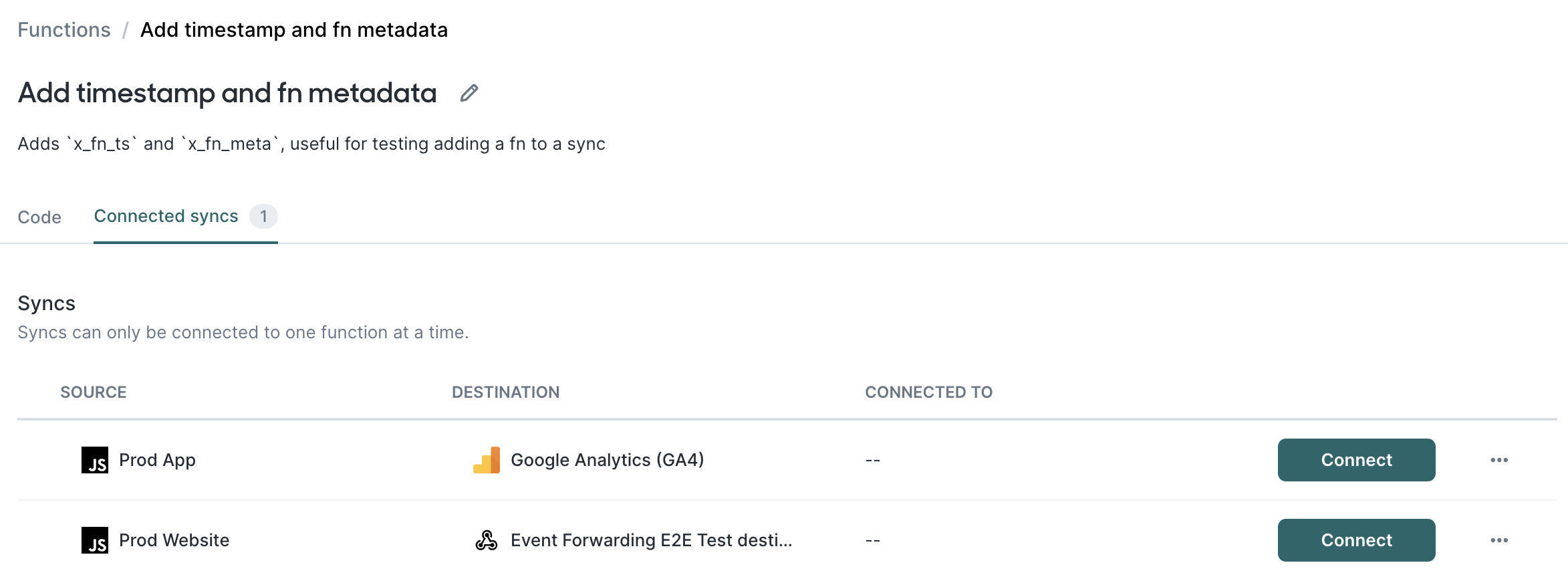
To connect a function to a sync, use the Connected syncs tab. Here you can easily connect or disconnect a function from a sync. When a function is connected to a sync, events in the target event sync will immediately begin to be transformed by the function.

Note: a function can be connected to multiple syncs, but a sync can only have one function connected to it at a time.
Runtime and dependencies
Functions are executed in a Node.js v20 runtime environment.
Additional available modules:
Debugging
Errors from functions will be displayed in the event sync error logs, along with sample event payloads that received that error.
Other notes
- Functions are executed after contract validation (if a contract is defined for the respective event source). This means events blocked by contracts are not able to be transformed using functions.
- Use
Promise.allto run async code in parallel, reducing the chance of hitting a timeout - If a function errors, the entire batch is failed and will be retried based on the sync retry configuration